title: Swing在界面的JPanel面板中中添加图片
type: categories
copyright: true
categories: Java
tags:
- Swing
- Java
- GUI
abbrlink: 2551
date: 2020-03-15 20:18:49
updated: 2020-03-30
comments: true

需求分析
- 在JPanel中添加图片;
- 将绘有图片的JPanel组件添加到JFrame界面中,实现切割组件放置效果。
方法一:使用Toolkit.getDefaultToolkit().getImage("图片路径");获取可编辑的图片
代码示例如下:
Image image = Toolkit.getDefaultToolkit().getImage("图片路径");
class ImagePanel extends JPanel {
private Image image = null;
public void paintImage(Image image) {
this.image = image;
this.repaint();
}
@Override
public void paintComponent(Graphics g) {
super.paintComponent(g);
g.drawImage(image, 0, 0, this.getWidth(), this.getHeight(), null);
}
}即就是继承JComponent类重写paint方法,自己绘制图片(实际使用中比较麻烦,如仅仅是显示图片而不做操作,不推荐使用该方式)。
方法二 :直接在JLabel中加入图片,再将JLabel加入JPanel中(推荐)
Demo:
public class Demo{
public void setAdjustmentWindow(JPanel panel, JFrame frame)
{
JLabel label = new JLabel();
label.setIcon(new ImageIcon("soure/res/leftup.png"));//文件路径
adjustmentWindow.add(label);
}
}使用该方法时,将JFrame组件及已定义并设定好在JFrame上的JPanel组件传入:
class xxx{
....(省略)
JFrame frame = new JFrame("Demo");
JPanel Panel = new JPanel();
//调用方法设置
new Demo().setGeodeticIssueWindow(Panel,frame);
frame.add(Panel);
frame.pack();
frame.setVisible(true);
fFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
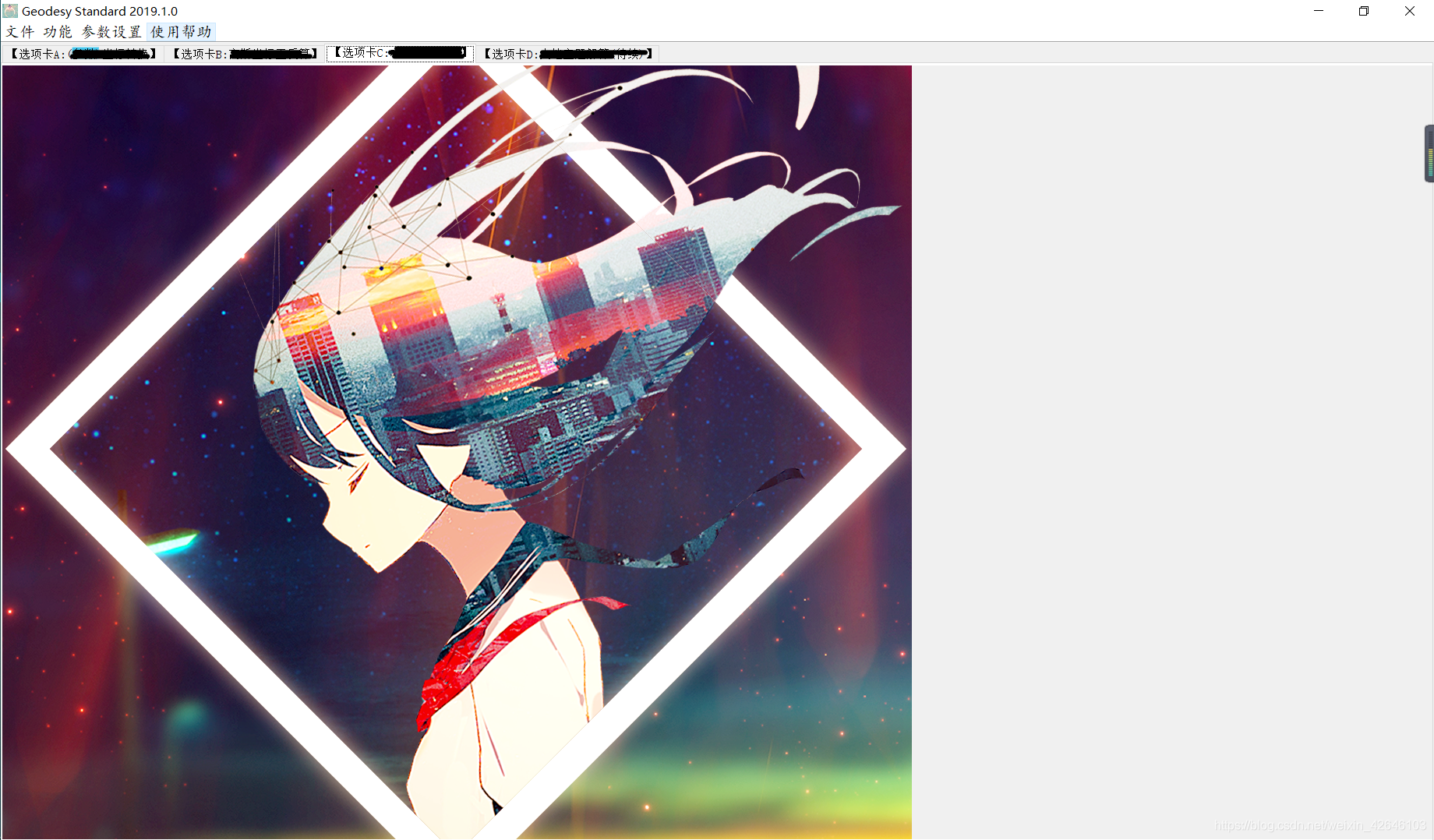
}效果

更多内容及免费资源,请关注:








Comments NOTHING