一. 原因及目标
在 hexo 中,如果需要自建博文,则在站点打开 bash ,执行 hexo new <模板> "title" 即可,其中模板有 post 即为文章,drafts 为草稿。
而新建菜单栏,则执行hexo new page "菜单名" 即可。
新建文章或是菜单后我们会发现,在博客 source 文件夹下,对应的文件都是 .md 文件,在部署时,执行 hexo clean && hexo g -d会对 .md 文件进行渲染以生成 html 格式文件。
那当我们有已经设计好的 HTML 文件想要加入到博客中,显然不可能直接把 HTML 放在 _post 文件夹下或是菜单对应的文件夹下,不然 HTML 文件会被再渲染,内容会丢失(为什么会这么说呢?实测......)。
下面提供一个通过菜单栏访问该 HTML 文件的办法。
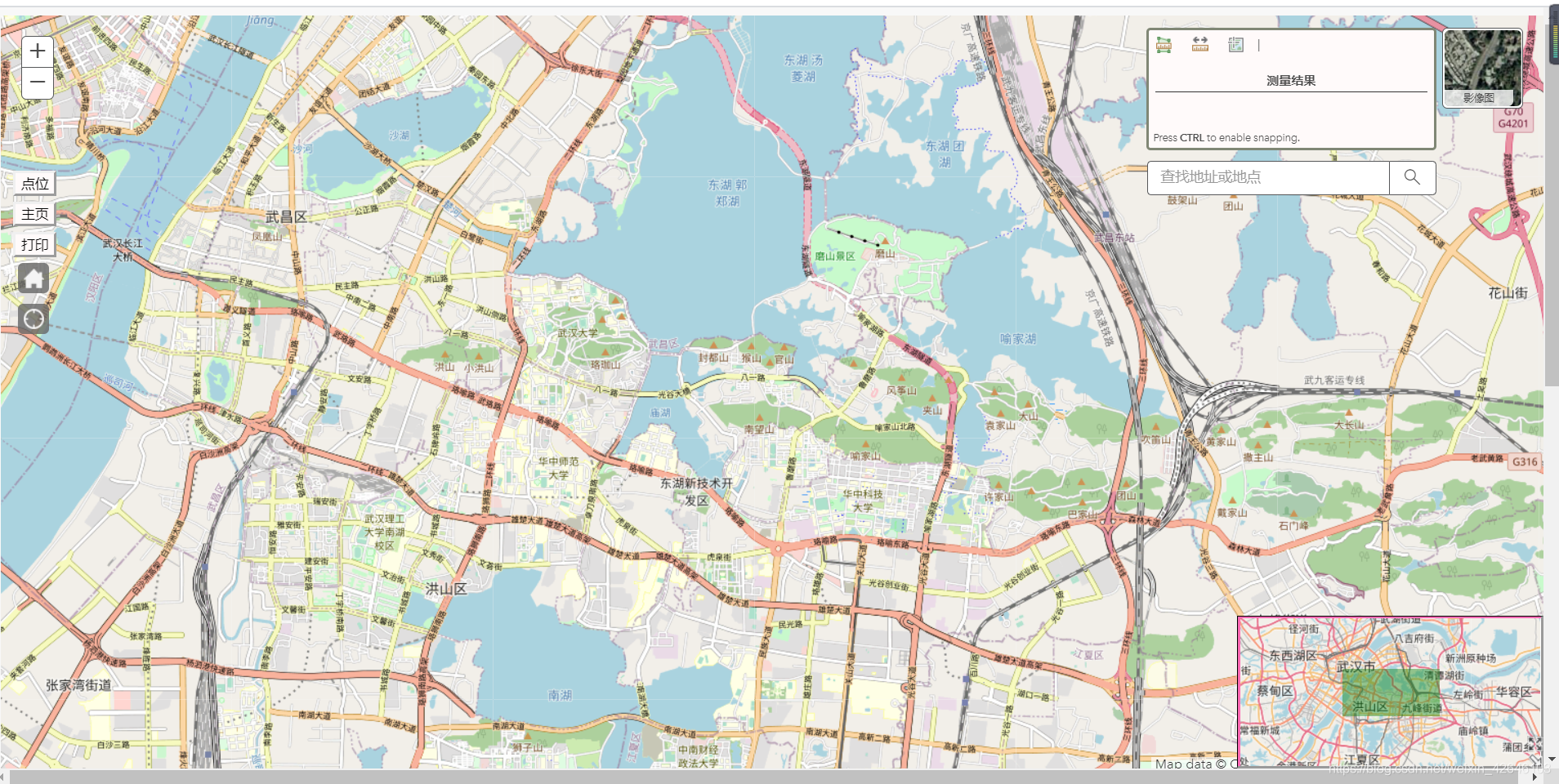
目标 HTML 文件为已经设计好的,基于 Web GIS 和开源地图 OpenStreetMap(OSM) 开发的地图。
采用 C# 进行开发,效果有:


现在进行下一步操作。
注意,本人环境为 Windows 10 , Hexo 4.0,NexT 7.8.0。
二. 建立自定义文件
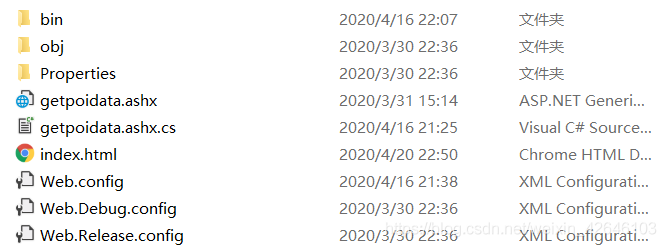
在站点 source 文件夹下,建立用于保存(索引)的文件夹,本人自定义为 DIYWeb,在该文件再建立其他的文件夹,对应的文件夹功能加入 HTML 文件,并命名为 index.html。


这里我自定义了 404 / map 两个页面,map 即为本文需要的示例地图文件。下辖的文件如下:

此处,只需要有 HTML 文件即可,其他文件为本人设计的地图依赖文件。
三. 跳过渲染
(一)配置
HTML 文件我们已经做出来,就不再需要 hexo 框架进行再一次渲染了。
Hexo 提供了跳过渲染的方法:
在博客根目录的配置文件_config.yml文件里,进行如下配置:
# 跳过渲染
skip_render:
- "DIYWeb/map/*" # t添加的地方
- "DIYWeb/404/*"(二)说明
如果你只是在 source 建立一个文件夹的话,比如 直接在 DIYWeb 文件夹放入 HTML 文件,则修改路径为 "DIYWeb/*"即可。
当然,如果你建立的模式跟我的一样,但是 类似 404、map 子文件夹特别多,则不可能一个个都添加,此时可设定为:"DIYWeb/**"。
二. next主题菜单栏设计
next主题是Hexo博客框架的一个广泛使用的主题,其菜单栏视图如下:

由于不需要 .md 文件去渲染,那我们 dock 可不必去使用 hexo new 命令去建立文章或是菜单栏及其菜单栏文件。
菜单栏的添加,直接在 next 主题配置文件 _config.yml直接添加字段即可。
(一)添加菜单
打开 next 主题配置文件 _config.yml,
路径一般为站点目录下,themesnext_config.yml。
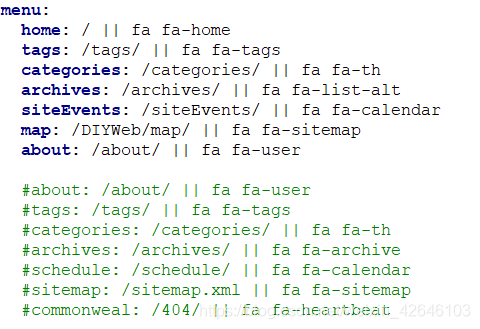
在 menu 菜单设定添加 map 菜单字段及图标
map: /DIYWeb/map/ || fa fa-sitemap:

注意,这步骤很重要,该步骤设定菜单及图标外,还设定了菜单链接的 html 文件,/DIYWeb/map/ 改成自己设定的文件目录。
(二)对应语言文件配置
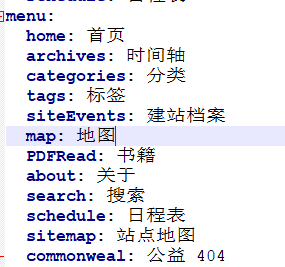
在 themesnextlanguageszh-CN.yml 添加 map 字段的文本:

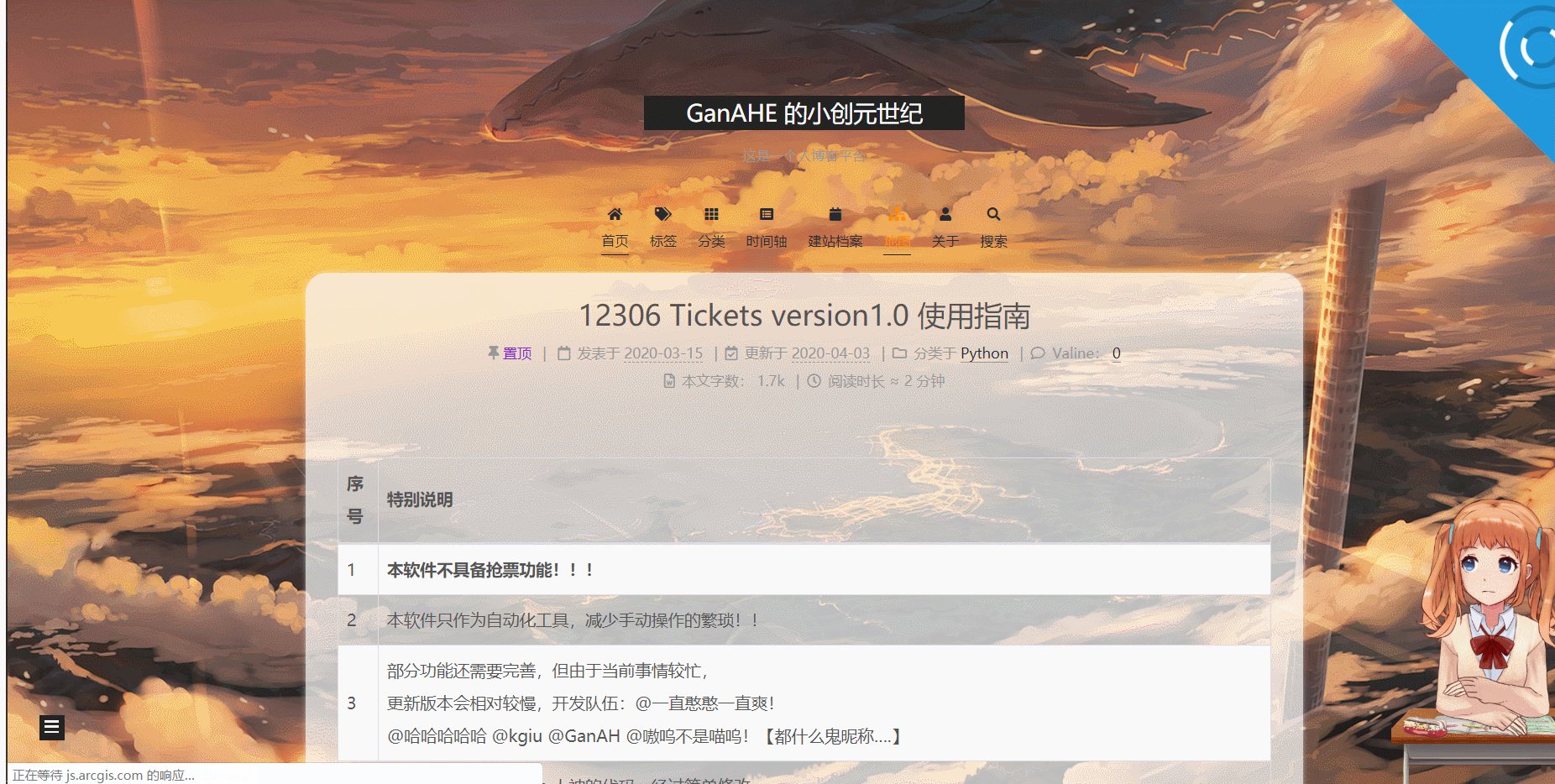
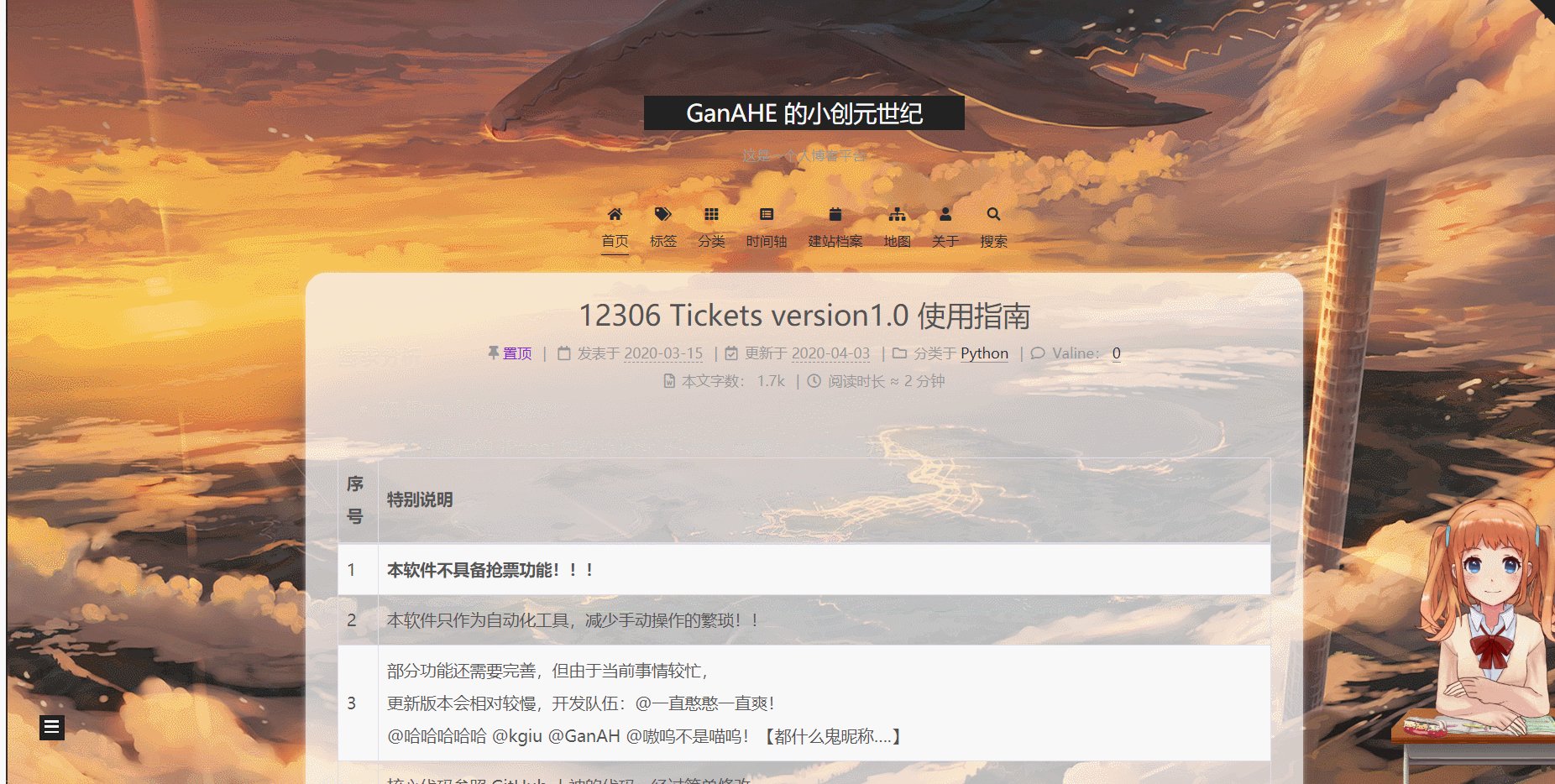
(三)菜单效果

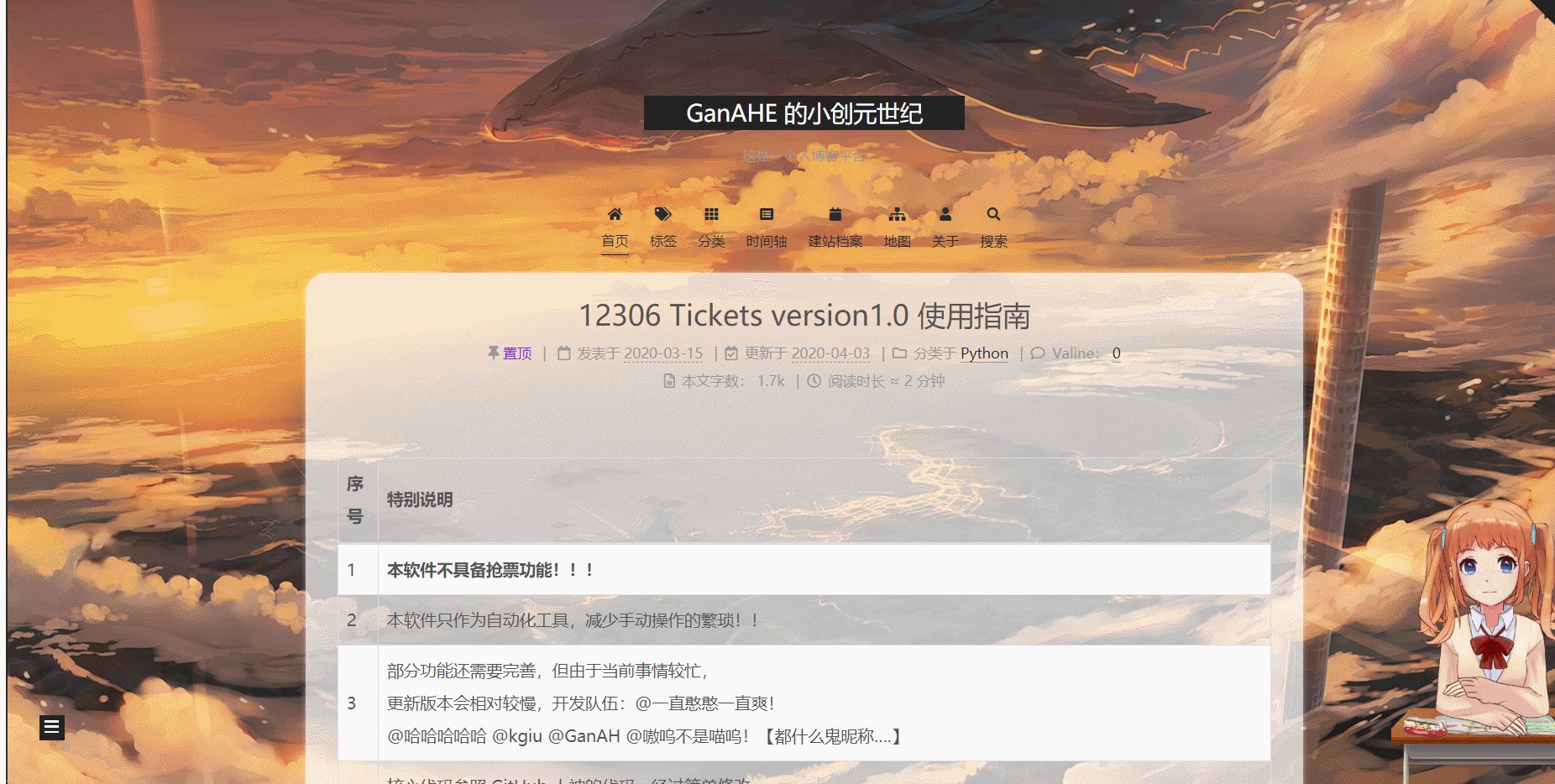
三. 效果

GIF动态效果:








Comments NOTHING