一、需求
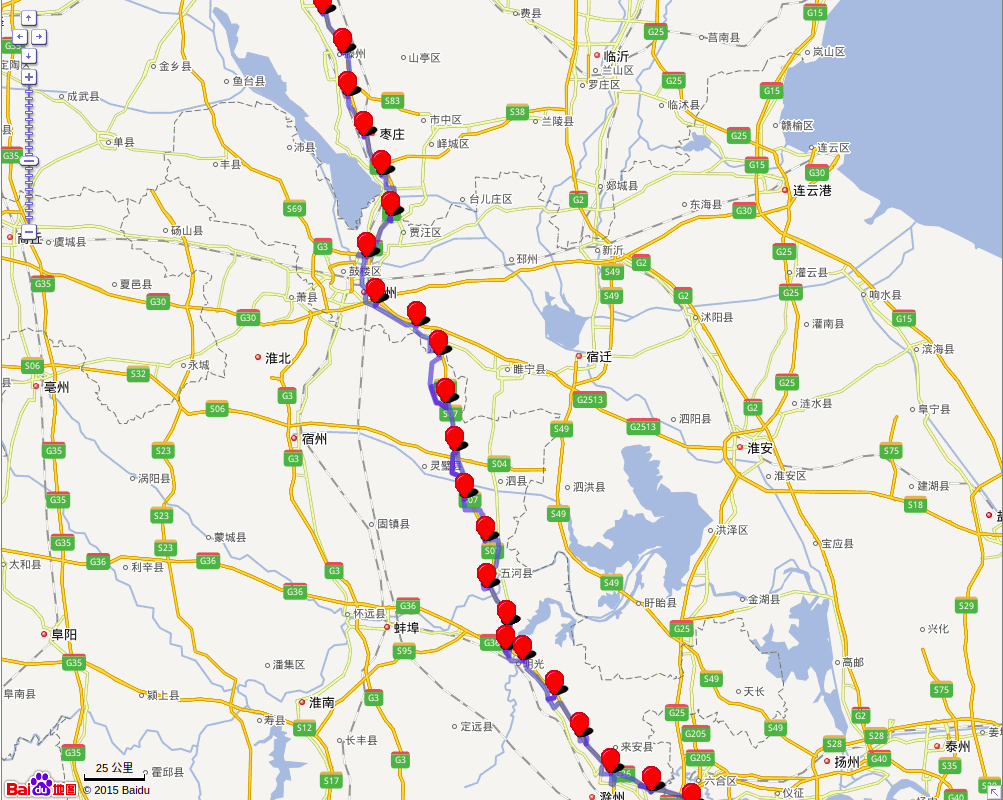
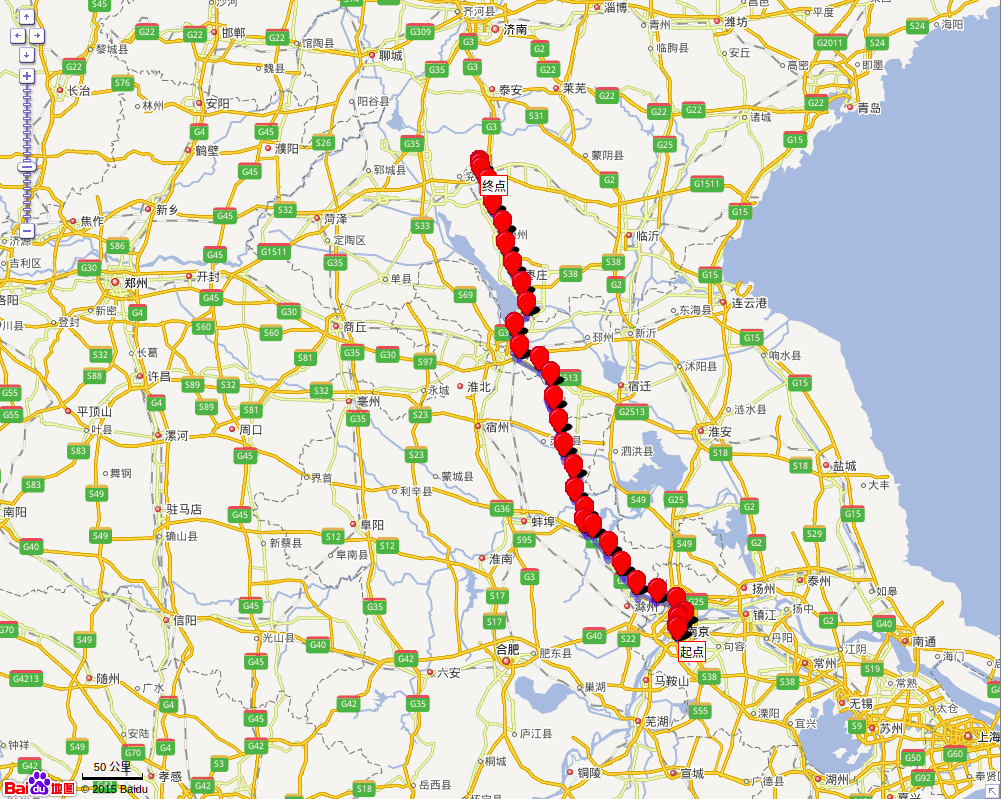
现要求在地图上,将车的行使路线绘制出来,目标效果:

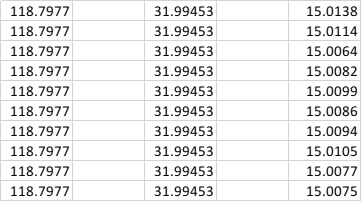
xlsx表格文档中有如下构成的汽车行驶路线的总计28845个离散点数据,分别代表经度、纬度以及高程:

二、方案
调用百度地图API,采用JavaScript实现点的绘制与路线连接。
由于数据存在表格中,为了一次性操作,可以采用Python3脚本提取数据并以JS变量的形式存到points.js文件中,随后在设计好的HTML文件中直接引用即可。
三、实现:数据清洗
由于JS需要处理数据,如果按照每个点都绘制上去,那么28845的点将会导致绘制失败,打开html文件时会卡死。
从数据来看,很多相邻的点间隔比较小,在绘制时,不需要很邻近,故考虑进行数据抽稀:
#!/usr/bin/python3
# -*- coding:utf-8 -*-
import pandas as pd
def filterPoints():
df = pd.read_excel('/home/ganahe/lineInMap/BLH.xlsx',usecols=[0,2])
data = df.values
jsWrite = open("/home/ganahe/lineInMap/points.js","w")
jsWrite.write("points = [\n")
index = 0
for k in data:
index += 1
if index == 800: #抽稀间隔点数
index = 1
line = "{lng:"+str(k[0])+",lat:"+str(k[1])+"},\n"
jsWrite.write(line)
jsWrite.write("]")
jsWrite.close()
# print(data)
filterPoints()四、Html引用
首先引入JS文件:
<script type="text/javascript" src="points.js"></script> 定义变量并载入:
var pointArr = window.points;整体的Html文件如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>运输轨迹图</title>
<script type="text/javascript" src="points.js"></script>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.2"></script>
</head>
<body>
<div style="width:1000px;height:800px;border:1px solid gray" id="container"></div>
<script type="text/javascript">
window.onload = function(){
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(108.847098,34.553311), 19);
map.addControl(new BMap.NavigationControl()); // 添加平移缩放控件
map.addControl(new BMap.ScaleControl()); // 添加比例尺控件
map.addControl(new BMap.OverviewMapControl()); //添加缩略地图控件
map.clearOverlays(); //清除地图上所有的覆盖物
var driving = new BMap.DrivingRoute(map); //创建驾车实例
// 坐标点数据
var pointArr = window.points;
//
/*var pointArr = [
{lng:118.7958434,lat:31.98880252},
{lng:118.7999011,lat:32.04517433},
{lng:118.7962759,lat:32.08450168},
{lng:118.8114084,lat:32.08822034},
{lng:118.8476128,lat:32.13822598},
{lng:118.7151426,lat:32.27371358},
{lng:118.4695699,lat:32.34644115},
{lng:118.277985,lat:32.50486343},
{lng:118.1224537,lat:32.69912597},
{lng:117.9439387,lat:32.84116253},
{lng:117.9419215,lat:32.93688069},
{lng:117.9419216,lat:32.9368807},
{lng:117.9367164,lat:32.9686174},
{lng:117.8730799,lat:33.17694576},
{lng:117.7782471,lat:33.39321562},
{lng:117.7051263,lat:33.61481938},
{lng:117.6492545,lat:33.84381769},
{lng:117.6320296,lat:34.06949664},
{lng:117.3785864,lat:34.15523506},
{lng:117.3036565,lat:34.35773124},
{lng:117.4193576,lat:34.5566761},
{lng:117.3045248,lat:34.73416},
{lng:117.2272851,lat:34.93081806},
{lng:117.185369,lat:35.13276931},
{lng:117.079532,lat:35.32238995},
{lng:117.0422927,lat:35.53571325},
{lng:116.9785052,lat:35.54896034},
{lng:116.9815611,lat:35.58026634}];*/
// 生成坐标点
var trackPoint = [];
for (var i = 0, j = pointArr.length; i < j; i++) {
trackPoint.push(new BMap.Point(pointArr[i].lng, pointArr[i].lat));
}
for (var i = 0; i < trackPoint.length; i++) {
if(i != trackPoint.length -1 ){
driving.search(trackPoint[i], trackPoint[i+1]);
}
}
driving.setSearchCompleteCallback(function(){
var pts = driving.getResults().getPlan(0).getRoute(0).getPath(); //通过驾车实例,获得一系列点的数组
var polyline = new BMap.Polyline(pts);
map.addOverlay(polyline);
// 画图标、想要展示的起点终点途经点
for (var i = 0; i < trackPoint.length; i++) {
var lab;
if(i == 0){
lab = new BMap.Label("起点",{position:trackPoint[i]});
}else if(i == trackPoint.length - 1){
lab = new BMap.Label("终点",{position:trackPoint[i]});
}else{
/* lab = new BMap.Label("途径点",{position:trackPoint[i]}) */
}
var marker = new BMap.Marker(trackPoint[i])
map.addOverlay(marker);
map.addOverlay(lab);
}
map.setViewport(trackPoint);
});
}
</script>
</body>
</html>
</body>
</html>
五、结果及参考文献
最终的效果如下:

由于API版本问题,地图加载比较卡。
更多地图应用,请访问本站:在线地图服务Map
参考文献:
[1]在地图上绘制路线图







Comments NOTHING